What the Core Web Vitals Mean for Your SEO
Way back in May 2020, Google gifted SEOs everywhere with a particularly rich nugget of information. They stated that beginning in May of 2021, Core Web Vitals will join a series of current ranking signals to form a new ranking factor called “page experience.”
As the name suggests, the page experience signals will be all about ensuring users have a positive and rewarding time visiting a particular web page.
With Google, there is always something new to consider regarding SEO, so let’s look into the details of this crucial ranking update that arrived in 2021 and will continue to impact SEO into the future.
What Are the Core Web Vitals?
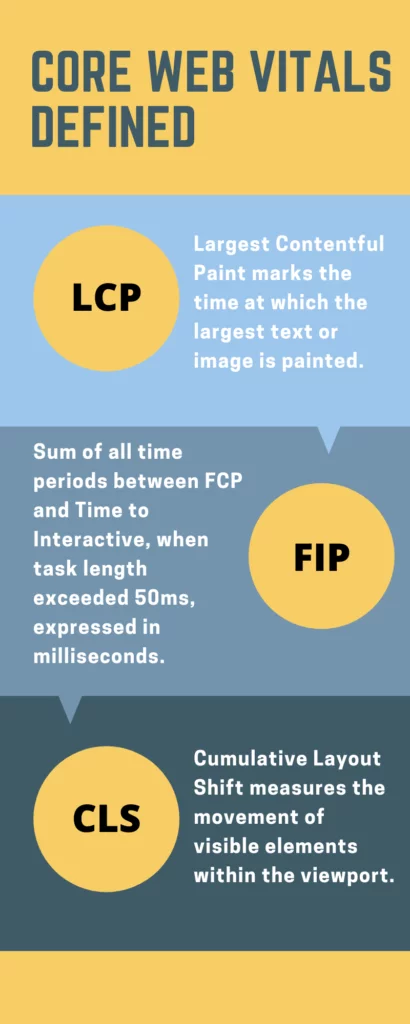
Core Web Vitals are a set of web load metrics that relate to the responsiveness, speed, and visual stability of a website. Google has defined the main Core Web Vitals as the Largest Contentful Paint (LCP), First Input Display (FIP), and Cumulative Layout Shift (CLS).

Largest Contentful Paint
The Largest Contentful Paint measures how long it takes for your largest content element to become visible on the screen. Some common causes of a poor LCP are slow server response times, uncompressed images, and bulky JavaScript in your source code.
First Input Display
First Input Display is the Core Web Vital that covers how long a web page takes to become interactive for users. In other words, this is how much time elapses between the time a web page is entered and the time the user can perform an action on the site. One of the main culprits of a poor First Input Display is the use of third-party plugins and the code associated with them.
Cumulative Layout Shift
Cumulative Layout Shift is exactly as it sounds. It’s when something within the layout of a webpage shifts due to user interaction. The CLS score is determined by summing all layout shifts caused by user interaction. The most common issue that affects the Cumulative Layout Shift score is adding new elements to a page and not testing how it plays with elements that have already been there. One of the main culprits is ads or embedded banners loading.
What Existing Elements Will Core Web Vitals Combine With?
As mentioned above, these three Core Web Vitals will join up with several current ranking factors to form the new page experience signal this May.
Mobile-Friendliness
Everyone knows this one by now, but it becomes more important every year. About half of the global web traffic today is on mobile, so you’ve got to cater to these users. A mobile-friendly website loads quickly, is responsive in its design, and features easy-to-find navigation and calls to action.
Safe Browsing and HTTPS
Users need to feel safe while using your site. You can ensure safe browsing for everyone by outfitting your website with an SSL certificate (HTTPS), which encrypts and protects all data exchanged on the site.
No Intrusive Interstitials
Google has obviously been concerned with user experiences for some time now. You can see further evidence of this in the ranking factor of a page having no intrusive interstitials. Those are the large pop-up ads that appear over the main content of a webpage and tend to annoy users who simply want what they came for.
Google will tend not to penalize pages that feature useful interstitials, such as a box asking for a user’s age. The pop-ups that are intrusive to Google are the ones that appear unbidden and cover almost all of a page’s primary content. Further, if a page is not responsive for mobile, the user will have to swipe over to get to the X-out box of a pop-up. You can see how this seriously detracts from a user’s experience on a page.
Core Web Vital Benchmarks
Before you jump into fixing Core Web Vitals, you need to determine which, if any, need to be fixed. There are benchmarks for each of these Core Web Vitals that were set by Google in order to pass their test.

- Your Largest Contentful Paint should happen in 2.5 seconds or less.
- Google wants web pages to load their First Input Displays in fewer than 100 milliseconds.
- Google doesn’t want a layout to shift more than 0.1 parts of the entire space.
In Google’s eyes going above these thresholds starts to negatively affect the page experience for a user. You need to pass these Core Web Vital scores.
How Can I Improve My Core Web Vitals?
It’s best that we break these down one by one again as each will be affected by different elements. Optimizing the Core Web Vitals is very complex, so it’s highly recommended that you reach out to a web development team or have someone in-house who can handle fixing these issues.
How to Fix Largest Contentful Paint?
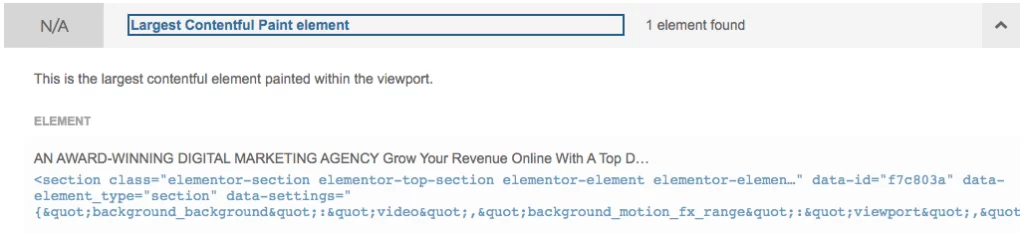
First, you will have to determine what is holding back your Largest Contentful Paint. You’ll have to determine what type of element it is. Is it an image? Is it a video? Is it a third-party script? It could also be that all of your elements are optimized and the server is just too slow.
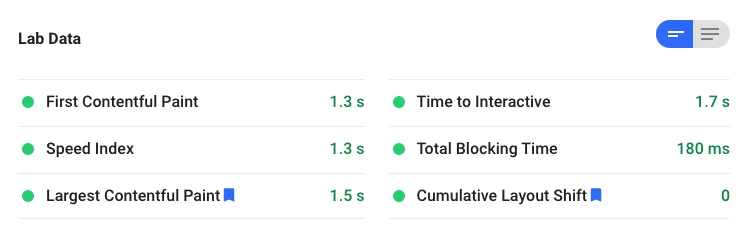
You can determine this by using a tool like GTMetrix. Run your site through the tool and navigate to the structure tab of the report. You will find something that says Largest Contentful Paint Audit.

Again, this will all depend on what you see as your LCP, but depending on what you find, some steps to take to fix the issue would be:
- Finding a better hosting company.
- Set your page resources up to the proper caching times so they don’t have to load for recurring users.
- Use a content delivery network (CDN) that allows your resources like images to load elsewhere.
- Optimize your images in the form of file size compression.
- Optimize your source code by removing things like render-blocking resources and unused JavaScript and CSS.
How to Reduce First Input Display?
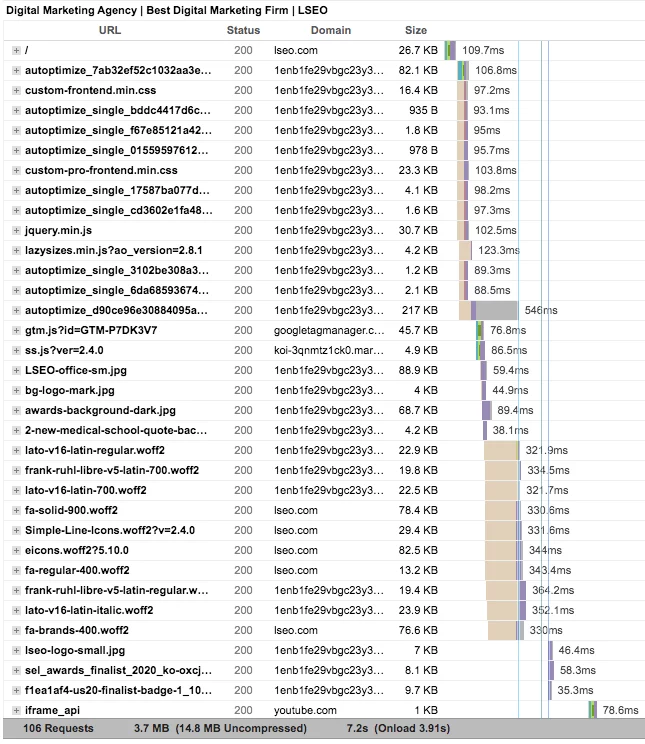
Figuring out how to reduce your First Input Display will require some time studying the source code of the page and the waterfall. The waterfall is a graph that shows the subsequent order that your elements load and how long each one takes. This can also be found in the GTMetrix report.

- Break up long tasks so large elements don’t load after one another.
- Optimize your page for interaction readiness so that link clicks become visible immediately.
- Use a web worker which allows developers to load large tasks in the background.
- Reduce the JavaScript execution time.
How to Fix Cumulative Layout Shift?
If you don’t run ads on your site hopefully you don’t run into issues with your Content Layout Shift, but that still doesn’t mean you won’t or can’t. Sticky headers and other elements can also cause problems for your CLS.
To optimize your CLS, there are many things to consider and honestly, all of them should be something fixed regardless. Collectively they will help your Content Layout Shift Score.
Here are some common fixes:
- Disable sticky headers that can cause your content to shift up or down.
- Move away from the logo shrinking effect when you scroll from or to the top of the page.
- Always add size attributes to your images.
- Disable animations of elements on your page, just have them load.
- Reserve slots statically for ad placements if you do run ads on your site. If no ad runs at a certain time, have something loaded in its place.
So, What Will the Page Experience Signal Look Like?
You now know the specifics of what the upcoming page experience signal will encompass. But what will it look like for both users and website owners who truly want to give their visitors a stellar experience?
For users, websites that take the page experience signal into account will seem to be nearly perfect. Content will load quickly, and it will be easy to find what one is seeking on a page. Overall, the journey through the website will be seamless, with no abrasive pop-up ads or layout shifts to break the flow. Bouncing will never enter their brain.
For website owners, following the protocols of the page experience ranking factors will make a page look more useful and authoritative in Google’s eyes, and the search engine will tend to rank the page better as a result.
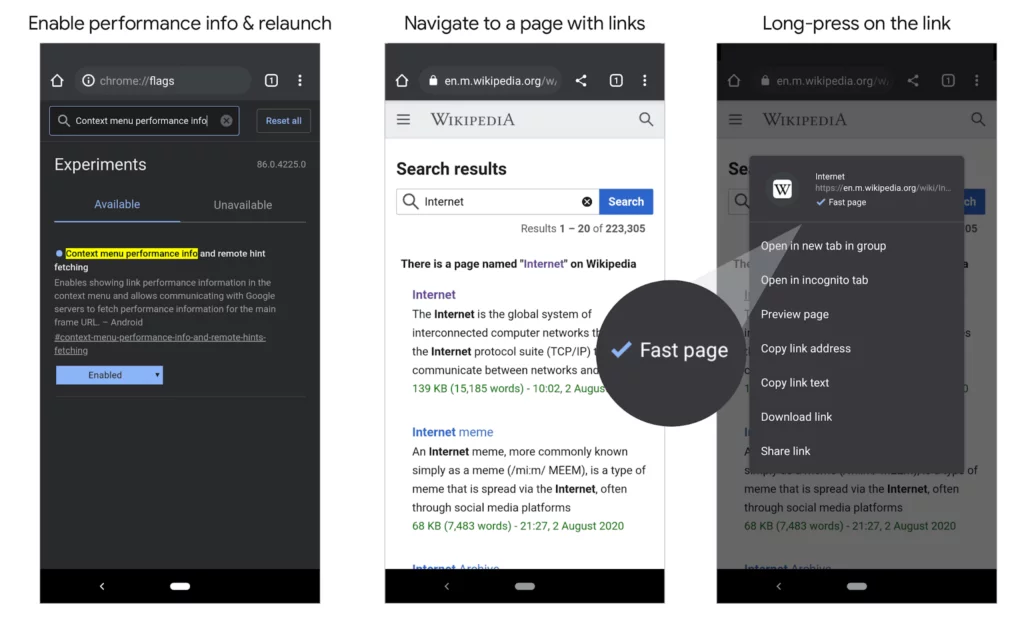
One commonality will be the badge that Google is talking about placing for link labeling. This will be beneficial to both users and website owners. It will let users know if the page linked to passes the Core Web Vitals by being marked as “fast.”

With Google literally saying this will be a running factor and give a ranking boost, it’s something that shouldn’t be ignored. More visibility is the name of the game when it comes to SEO. Gaining that boost while competitors might be sleeping could mean more business for you.
What Should I Do Now?
Act fast! Google has already said it’s coming within the year 2021. The quicker you optimize your Core Web Vitals, the better off you will be. You won’t be left scrambling at the end of the ticking clock.
Chances are some of your competitors are going to ignore this. We see it every damn day. Clients come to us with their websites and they have been completely ignoring SEO for years. It’s just another way for you to gain an upper hand on your direct competitors and secure more traffic that can ultimately convert.
I fully encourage you to seek help if you don’t have the proper resources as part of your current team. Find a web development company that can help secure the proper Core Web Vital benchmarks and be on your way to further organic success.
