Schema markup is a type of microdata that can be applied to your website to help search engines understand your website and web pages. Rich is an adjective that is often used when talking about schema. Who wouldn’t love to be rich? Think of your website as a person wishing they were rich.
Your website will benefit because users will see schema markup on the search engine results page (SERPs) in the form of rich snippets. It’s a way to liven up your search results with valuable data like star ratings, price, in-stock versus out-of-stock. With users being able to see this information directly in the SERPs, it could help your site gain a click over a competitor.
What Are the Benefits of Schema Markup?
Schema markup is an effective tactic to boost page click-through rates and maximize exposure for the brand as organic real estate begins to shrink.
Whether you are local or national, schema has benefits for businesses both big and small. There is schema that exists for local businesses, corporations, and even eCommerce stores.
One big reason why schema markup is so relevant is that it can be used to help rank higher in search results. Although having schema markup in place is not a direct ranking factor, it has an effect on the click-through rate. Like I said before, schema can help you gain more clicks as your result gets richer and more enticing.
Google and other engines will track how many clicks your result gets and the interaction with the page and the website as a whole. This is schema’s correlation to improved rankings.
What Are the Different Types of Structured Data?
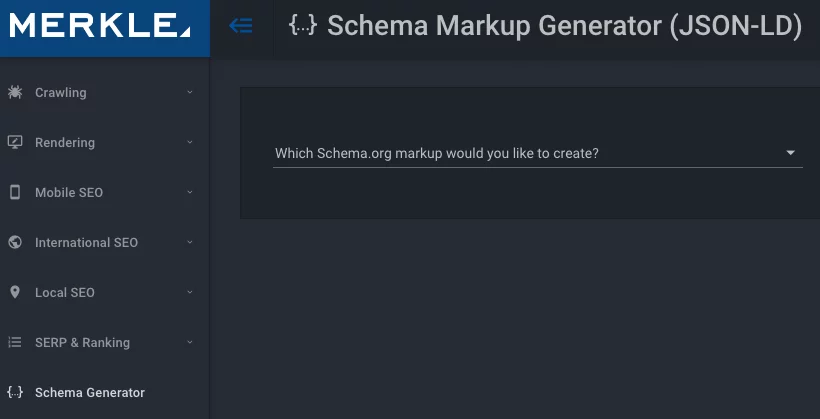
There are many, many different versions or types of schema markup that exist today, and as an SEO I have all reason to believe that list will continue to grow. To take a peek at the different types of structured data you can use on your website or webpages, and to even generate the snippet of code, check out my favorite schema generating tool by Merkle.

That tool will give you an idea about all of the different schema markup that exists, but I still want to talk about some of my favorites and the ones I find myself using and benefiting from the most.
Local Schema Markup
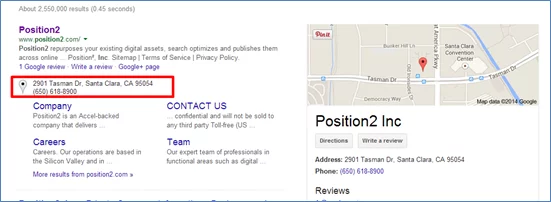
If you are a local business, you flat out need it. Local schema will have you markup your business with the type of business, the address, your social profiles, hours of operations, and you can even work review ratings in there.
Sure, Google My Business is going to be important in populating your business in the map pack to users who do a simple Google search, but what about someone who would rather browse the organic listings and explore businesses websites to see the whole offering.
Marking up your site with local schema can help enhance your organic listing with reviews or even your address to show proximity to the user’s home. Do you know what this will do? It could get them to click your results versus your competitor whose business is 15 minutes down the road.

Article Schema Markup
Website owners produce content in an effort to gain more traffic, sometimes earlier in the funnel, but still, traffic is good! A way to get your articles more clicks is to show their relevance and make the search result eye-catching.
Article schema will have you markup your articles or posts with the title or main headline, the URL, the featured image of the article, a short description, and the date it was published. There is no shortage of listings for the same topic within organic search listings, so you have to do something for yours to stick out.
If searchers see your article with an attractive featured image, an enticing description, and they see that it was published within a timeframe that still makes it relevant, gaining the click will be easy.

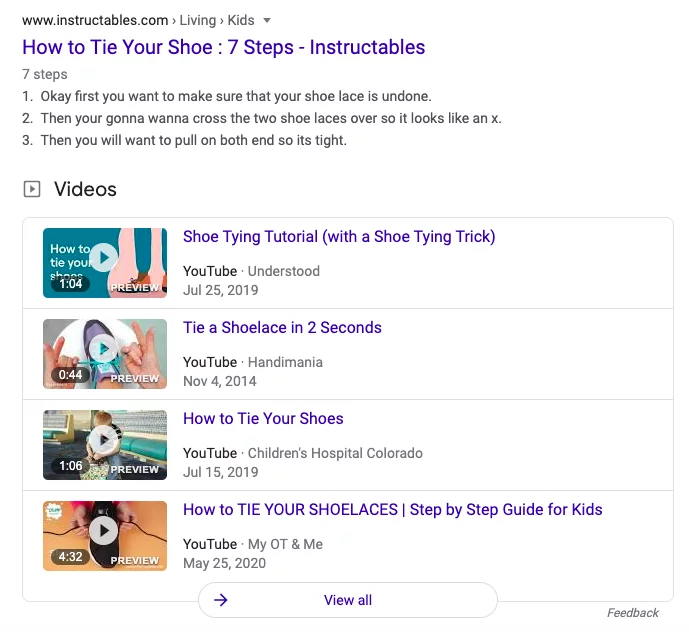
How-To Schema Markup
Since we talked about article schema, we have to chat about “how-to” schema markup. Most articles today answer questions that users may have top of mind. A lot of those questions could be “how to” do something. This is one of the newest forms of schema to be created.
“How-to” schema markup allows you to markup your article explaining how to do something. In the schema code, you will be able to list all of the steps on how to perform a certain task or how to get something done. This is a great way to get yourself a position 0 result, or answer box when someone types into Google or asks their device “how to” do something.

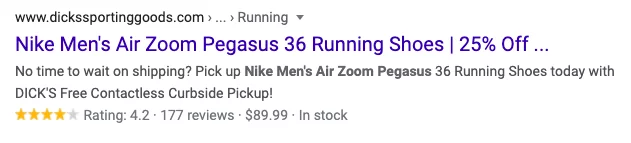
Product Schema Markup
Calling on all of your eCommerce stores. If you don’t use product schema, do yourself a favor and implement it. You will get dominated by big box retailers like Amazon, Wal-Mart, and Best Buy to name a view.
Most of these larger sites use schema to enhance or richen their search results with star ratings, price, in-stock versus out-of-stock, etc. If you sell a product and are trying to compete organically, you need to get more competitive. You need to pull out all of the stops and try to gain the click against other websites listed for your keyword target.

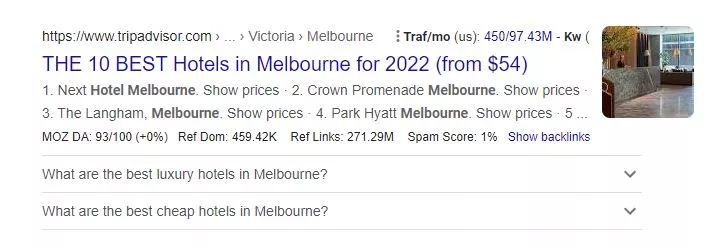
FAQ Schema Markup
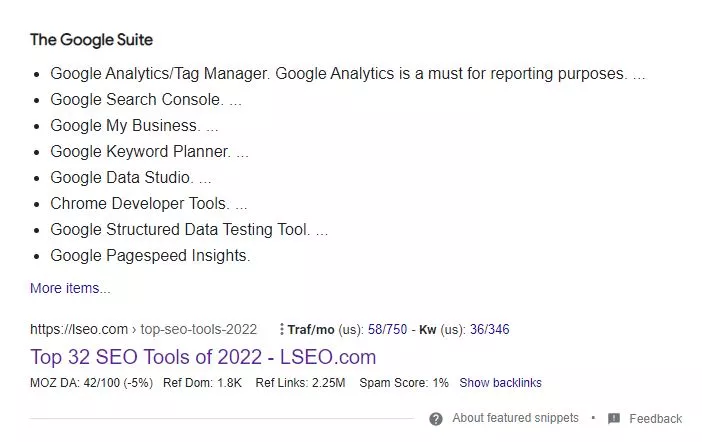
I wouldn’t be doing any of you readers justice if I didn’t mention FAQ schema. FAQ schema is a great way to rank a page that answers many different questions pertaining to your niche or industry. Just like a “how to” article can gain an answer box, your FAQ page can gain many by itself as long as you have it marked up properly.
FAQ schema exists that allows you to insert every question you list on your page and insert the corresponding answer. This will give Google a better understanding of all the questions you answer on the page, and allow Google to determine if your page and answer deserves to be awarded a featured snippet.

Is Schema a Ranking Factor?
The answer to this is no, but that doesn’t mean that schema can’t indirectly affect rankings. Having schema present in your code won’t give you a ranking boost. Google doesn’t have a rule that you NEED to have it, but that doesn’t mean you shouldn’t or just ignore it.
What I mean by that it can indirectly affect rankings in a positive manner has been the underlying theme of this post. Schema markup can richen your search results. Richer search results could mean more clicks, and more clicks and interaction with your site is positive in Google’s eyes and further gives them validation to award your page a higher ranking in the search results.
How to Add Schema Markup to Your Website
Adding schema markup to your website isn’t as complicated as it may sound, but if you have a web developer contracted or as part of your team, you may want to advise with them if you don’t have some basic HTML skills. Here are the steps to take:
- First, ensure that your theme or we build doesn’t already come with some schema already implemented. You can run it through Google’s Structured Data Tester.
- Determine what types of schema you should implement on your site/pages.
- Use the Merkle tool I referenced above to create the schema code.
- Note: There will be many plugins that can implement schema as well for platforms like WordPress. Yoast even has those capabilities now. Check out if they will suffice. If I’m being honest I haven’t had much success with using plugins as they always seem to bring back errors. I prefer the manual approach or working with a web developer.
- Add the code to your site’s/page’s source code through the file manager or an insert header footer scripts plugin.
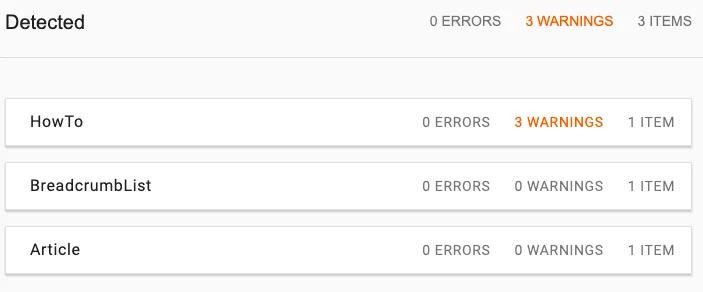
- Run another test with the Google testing tool to see if it brings back any warnings or errors.
- If it does, work to fix them, if it doesn’t, you are good to go!
For more information about schema markup, be sure to visit our Beginner’s Guide to Schema Markup.
Structured Data for the Win!
I’ll end by saying schema markup isn’t a ranking factor, but for SEO purposes it’s essential. It’s a technical SEO tactic that is groundbreaking and websites that don’t have it implemented are behind the 8 ball.
All website owner’s goals are to gain more traffic or clicks. If your growth has been stagnant, this could be a way to turn the page.
Do yourself a favor and implement schema markup into your website. If you need any help, I know a team of experts at LSEO that can help!